作者NobodyHsu (努力活著的社畜)
看板MacDev
標題[問題]關於swift第三方函式庫PagingKit的問題
時間Wed May 10 23:17:10 2023
# 提醒您:問完問題請不要自刪,留給後人一盞明燈
各位前輩大家好,我目前在練習swift的一個第三方函式庫,PagingKit,
但在閱讀時不是很順暢,頻頻卡關,想請各位前輩給稍微指點一下,謝謝
在PagingKit的GitHub(
https://github.com/kazuhiro4949/PagingKit )
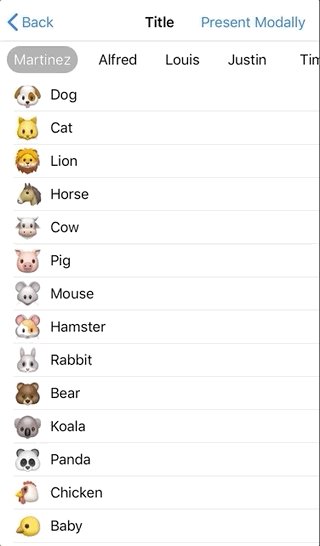
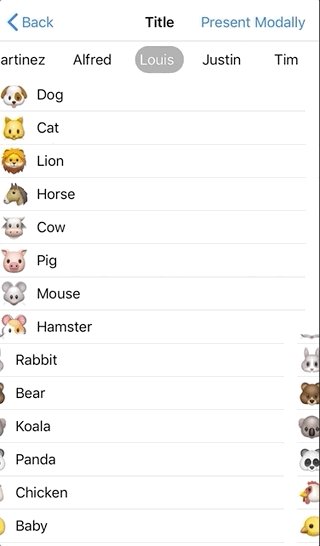
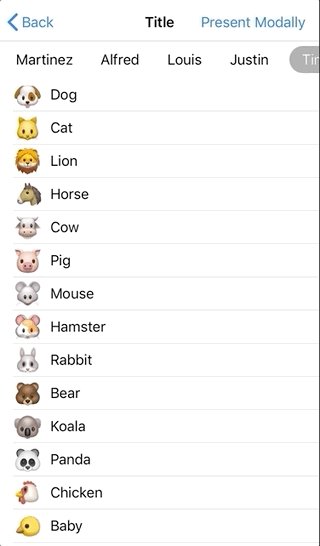
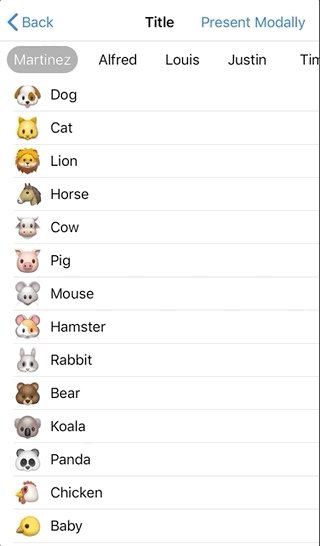
有一個分頁標籤範例動畫圖text hightlighted menu(
https://user-images.githubusercontent.com/18320004/49323491-a42e5c00-f55f-11e8-9690-295acc2c3341.gif )
我目前只有看到他的動畫圖,但一直找不到
他的相關程式範例碼,我目前也按照他GitHub上面的教學一步一步做過了,但是發現
那只是基本的,要做成text hightlighted menu的gif動畫圖展示的那樣,好像還有
很多細節,所以我就不太清楚這些細節要怎麼弄了?,可能是第一次研讀swift的
第三方函式庫,所以不太會看,在麻煩前輩們指點迷津,感謝看完我的問題,先謝謝
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 122.100.87.128 (臺灣)
※ 文章網址: https://www.ptt.cc/bbs/MacDev/M.1683731835.A.E97.html
推 keith222: 動畫的網址有跳行所以用縮網址比較好 118.163.14.73 05/11 10:17
→ keith222: 你說的功能作者說是 customized 表示就 118.163.14.73 05/11 10:18
→ keith222: 是可以做到但就要你自己用 118.163.14.73 05/11 10:19
→ keith222: 他範例是底線的樣式 或許想成hightlight 118.163.14.73 05/11 10:20
→ keith222: 就是底線的樣式填滿整個 view 來試試 118.163.14.73 05/11 10:21
→ NobodyHsu: 我的我試試,謝謝 122.100.87.128 05/11 22:01
→ NobodyHsu: 好的 122.100.87.128 05/11 22:02
→ NobodyHsu: 謝謝前輩的回覆,感恩 122.100.87.128 05/11 22:03