


推 k321045 : 想當初,windows phone也很流暢 06/10 14:20
推 suichui : iOS+120HZ應該會更順 06/10 14:21
推 k321045 : @suichui 真的很流暢 06/10 14:23
推 chenming867 : iOS有+120了阿可以去體驗看看iPad Pro 06/10 14:26
推 zitoneverwin: 幫補充一個用語沒改到 圖標>圖示 這個很多人已經被 06/10 14:27
→ zitoneverwin: 潛移默化到忘了臺灣原本怎麼用 06/10 14:27
感謝提醒 已更改
→ chenming867 : 本來想買Pro但是隔壁板有人說連Android熱點容易爆 06/10 14:28
→ chenming867 : 炸就打消念頭了QQ 06/10 14:28
推 x3028671 : ios真的有用心做動畫xd 06/10 14:28
推 Sinreigensou: 蘋果動畫真的做得很好 安卓就是切換太快 06/10 14:28
→ Sinreigensou: 就算現在安卓也導入手勢蘋果的切換動畫依然學不來 06/10 14:29
MIUI 12已經將大部分優良的體驗一起傳承過去了
是可以期待的系統
推 PopeVic : 推這一篇,我想這就是大多數人會說ios比較順卻又說 06/10 14:30
→ PopeVic : 不出來哪裡順的點 06/10 14:30
推 kof2200 : iOS和Android兩者本身就不同架構。 06/10 14:36
推 d1902237 : 這篇竟然沒人戰 平常這時候兩邊應該打得火熱才對了 06/10 14:44
→ d1902237 : 啊 06/10 14:44
推 SaberMyWifi : 這些就是細節的部分 魔鬼本來就都藏在細節裡 06/10 14:44
噓 jinshun : 又臭又長的動畫繼續吹 結果90Hz還是屌打60 06/10 14:45
代表你就是個不會看內文只會來戰的人啊==?
推 jason5678tw : ipad連手機熱點沒問題啊 06/10 14:45
→ Kismeter : 真不知道用intel基頻算不算 06/10 14:45
本篇只探討UI對UX的影響 硬體出一堆問題我不否認XD XR收訊真的差
→ jason5678tw : 我寧願看動畫也不要噁心的撕裂卡頓感 06/10 14:45
推 bighead50405: 先推 06/10 14:47
→ jinshun : 沒用的動畫畫了幾百年 卻修不好熱點 無法統一返回功 06/10 14:51
→ jinshun : 能 呵 06/10 14:51
推 dragon16 : 交互這個詞總覺得怪怪的,互動比較符合台灣用法吧 06/10 14:51
已更改
推 mengmengcats: Android10+90Hz路過,根本感受不到撕裂感,關於這 06/10 14:51
→ mengmengcats: 點Android也在版本10做出了更新 06/10 14:51
更新率越高本來就會稍微好點
就向內文說到的 兩幀之間變化越小 越能感受到流暢以及越少撕裂感
90Hz相比60Hz 1.5x的幀數 比較起來當然會更好
→ nk950357 : 我等等一併改 我發第二篇文才想到 交互應該用互動 06/10 14:52
→ nk950357 : 才對XD電腦沒電了 06/10 14:52
→ s0022 : 120hz屌打 06/10 14:54
→ dragon16 : 雖然我是安卓愛好者,但的確在使用介面的動畫呈現 06/10 14:54
→ dragon16 : 上,IOS看起來較舒服 06/10 14:54
噓 yuchiehchan : 安卓管你什麼動畫,進App就是要越快越好,撕裂感用 06/10 14:57
→ yuchiehchan : 戶又不在乎 06/10 14:57
→ Xperia : 原生安卓根本沒撕裂卡頓感,三星倒是有點明顯 06/10 14:58
→ Xperia : 再說蘋果也不是完全沒有撕裂卡頓感,偶爾開信箱開 06/10 14:59
→ Xperia : pdf也是會頓啊 06/10 14:59
當然我們是以最好的情況下探討 而且本文是以兩者之間的差異探討
一個大量用非線性動畫 一個大量用線性動畫 這是不爭的事實
我也不否認iOS有時候也會卡頓
推 s0022 : 蘋果在動畫下了不少功夫 或者說回饋感比較符合人類 06/10 15:01
→ s0022 : 習慣 06/10 15:01
推 ZnOnZ : 沒用的動畫XD 06/10 15:03
噓 pttsma : 早期不就是ios解析度低,安卓拼命追求高解析延遲 06/10 15:05
推 Bob9154 : Android近期開始在意這塊了 9和10進步明顯 06/10 15:05
→ Bob9154 : 但差距依然可見 06/10 15:06
→ Bob9154 : 120Hz帶來的流暢主要是在滑動 跟蘋果的不一樣 06/10 15:07
噓 tony20529 : 造神文 06/10 15:07
你有看過我的文的話就知道我根本不是一個造神的人好嗎XD
→ pttsma : 當ios還在DVD畫質時,android已在FullHD. 06/10 15:07
推 d1902237 : 現在才開始戰 也太晚了吧 06/10 15:07
→ Bob9154 : iPad雖然說120Hz 但那螢幕的嚴重的拖影拉低了感受 06/10 15:08
這應該算到硬體去了 的確也是影響使用者體驗的一大問題
但這OS不能解決阿XD
→ pttsma : Retina 更是笑話,說是人類的極限,後面沒多久又出 06/10 15:09
→ pttsma : 了Super retina, 人類超越極限了嗎? 06/10 15:09
→ r51303 : 罵戰也不是台灣用語啊...台灣會叫做爭論或論戰吧 06/10 15:10
→ r51303 : 另外吹這個字也不是台灣用語 捧是比較常用在吹這字 06/10 15:10
→ r51303 : 表面上吹捧吹捧好像是同義字 但兩岸用法不同 06/10 15:11
感謝提醒 已更改
推 Bob9154 : Retina只是不能看着螢幕數像素吧 06/10 15:11
→ Bob9154 : 不能數格子 但再上去還是能看出來 06/10 15:12
→ Xperia : 過多彈性的缺點是第一次點擊誤操作成滑動後,要等 06/10 15:13
→ Xperia : 動畫彈完才能繼續點擊。有時候精神不佳,很難這麼 06/10 15:13
→ Xperia : 精確的點擊觸控,ios又一堆滑動的手勢,此時就顯得 06/10 15:13
→ Xperia : 累贅而不清爽。 06/10 15:13
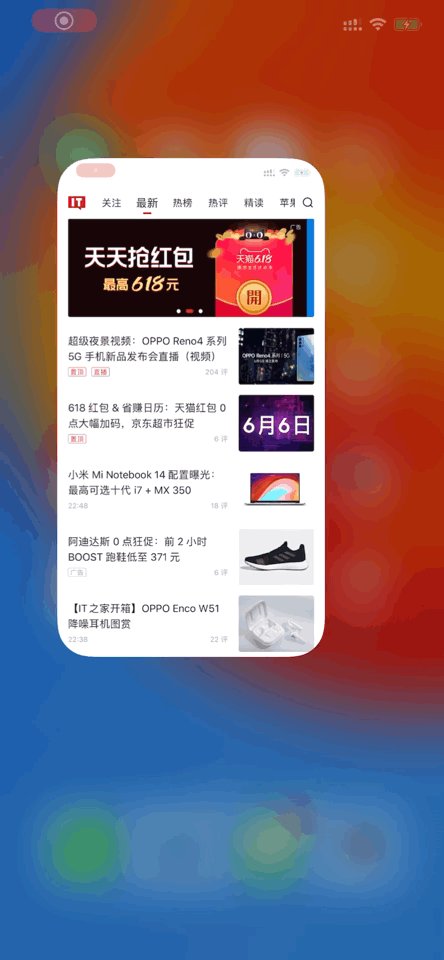
iOS的動畫還沒結束之前其實就可以坐下件事情
不過這篇沒提到 要去下篇看
推 horb : 有嗎。不覺得ios比較順。 06/10 15:19
→ horb : 不要又拿安卓低階去比iphone了 06/10 15:20
推 Lumia625 : intel基頻跟熱點算是細節嗎 06/10 15:24
一個算硬體 一個算軟體細節吧
不過都不是UI能解決的事情 XD
推 ohmylove347 : 推分析,同意iOS的流暢真的是接近完美的動畫,但90h 06/10 15:24
→ ohmylove347 : z,120hz比就是了,不過也希望Google能好好整頓安卓 06/10 15:24
→ ohmylove347 : ,感覺小米已經開了第一槍了 06/10 15:24
Google很喜歡整合各家android的優點 好希望可以把這個整合進去XD
推 jimei2 : 撕裂感 60Hz滑動 對比90跟120Hz也是有明顯撕裂感阿 06/10 15:25
這個有時候的確要比較才能體驗出來XD
推 kkcity59 : 可是我根本不想看動畫只想快點切換App啊..... 06/10 15:33
→ kkcity59 : 之所以保留安卓0.5x轉換是為了知道雙開App的來源 06/10 15:34
→ kkcity59 : 不然有時候會搞錯這是哪個帳號的Line/FB/IG...oxoox 06/10 15:35
→ kkcity59 : 不過這問題反正這在ios上不存在因為她都沒這功能嘛 06/10 15:35
→ kkcity59 : 我只覺得我用安卓手機的效率真的比用iPhone高很多啦 06/10 15:36
→ kkcity59 : 開遊戲掛機開FB/Line回訊息再開遠端cam監控再連ptt 06/10 15:38
→ kkcity59 : 這時候iPhone背景的東西早就東退西退不知道跑哪裡去 06/10 15:38
→ kkcity59 : 尤其現在iPhone開相機真的重Load背景程式非常頻繁 06/10 15:40
→ kkcity59 : 還是這些麻煩的問題跟動畫好順暢一比都不是問題嗎? 06/10 15:40
推 marquelin : 剛剛才注意到音樂用力下拉專輯縮圖也會有彈跳效果 06/10 15:41
推 Sconepuff : iOS動畫細節真的猛 Android就算120Hz也是沒得比 06/10 15:45
推 jinshun : 每次放下90Hz 拿起iX滑幾秒 撕裂感有夠強烈 06/10 15:47
→ Xperia : 下一篇說可以做下件事情主要是在進出app時,我主要 06/10 15:49
→ Xperia : 不滿的是捲動倒底回彈的那一下,還要等它回彈完才 06/10 15:49
→ Xperia : 能按,安卓就不會有那下回彈 06/10 15:49
項是哪種APP啊?
我剛剛測試一下
有些APP拉下去回彈時可以操作 像是Google drive跟Youtube
簡訊的話 確實還沒回彈完點下去不能直接進去
推 e04bank : 這裡需要更多這類優文 06/10 15:49
※ 編輯: nk950357 (140.125.221.79 臺灣), 06/10/2020 15:51:39
推 Xperia : 好像是喔,我測yt也是可以的,設定就不太行 06/10 15:54
→ sky683 : 哇 這種小細節能算一種專利嗎? 06/10 15:56
推 moptt9316 : 細膩是細膩,但動畫真的太慢 06/10 15:59
→ nk950357 : 嚴格來說蘋果可以黨專利蟑螂註冊 畢竟列表回彈他都 06/10 16:02
→ nk950357 : 註冊了 還有什麼不能XD 06/10 16:02
噓 lalalalaluk : 我不信 06/10 16:02
推 loking : 早期是這樣,現在順暢程度差不多了 06/10 16:04
推 Sinreigensou: 不過因為早期這樣造成蘋果比安卓順的刻板印象回不 06/10 16:08
→ Sinreigensou: 去,希望安卓後面能越來越好 06/10 16:08
→ gdtg10900 : 扶不起的手遊幾張都一樣 06/10 16:15
推 TZephyr : 這篇分析地好仔細 06/10 16:34
推 wewe44556 : 推啦 06/10 16:42
推 ts00758579 : 不想看動畫的話選什麼 06/10 16:45
推 tailau0 : 為了0點幾秒動畫的差異損失熱點、訊號強度、和價格 06/10 17:17
→ tailau0 : ,這沒有蘋果價值忍不住啊! 06/10 17:17
→ garyroc : 我是覺得對岸用語改一半還不如不要改XD 06/10 17:22
推 waroz : 熱點是真的爛,但訊號跟價格還好吧 用料比較實在的 06/10 17:27
→ waroz : 幾家旗艦哪個不用兩三萬 06/10 17:27
推 berserkman : 這裏需要多一點這樣的優文 06/10 17:30
推 klayjohnson : 價格現在不能嘴了,安卓都漲成什麼樣了 06/10 17:34
→ deduces : 中國用"通過" 台灣用"透過" 06/10 17:35
推 abadjoke : 從設計的角度來分析我覺得很合理啊 06/10 17:38
噓 OxFFFF : 其實我覺得是標題下的爛,動畫好跟系統順兩件事 06/10 18:05
→ moptt9316 : 上面說回彈不能操作也有碰過,等彈回來那下超煩 06/10 18:15
→ jialin6666 : BSD,Linux kernel 不同。 06/10 18:23
推 mrnegativetw: 推一個蘋果動畫 +8用心 06/10 18:33
→ EQUP : 深有同感 這些小細節會不知不覺讓使用者離不開ios 06/10 18:38
推 i94eric : 推 06/10 18:51
推 AHsuanHsuan : 果黑表示 06/10 19:00
推 tn0128 : 好文推 期待下集 06/10 19:01
推 suifong : 不是一堆人還嫌安卓動畫慢,改0.5,事實是大眾根本 06/10 19:04
→ suifong : 不愛。 06/10 19:04
推 tiger0922 : 胡克可以改虎克嗎 06/10 19:18
噓 kouta : 對這裡某些人來說軟體不值錢啦 這沒用啦 06/10 19:29
噓 isawaghost : 動畫順暢度和使用順暢度根本天差地別 06/10 19:47
噓 isawaghost : 遊戲特別明顯 06/10 19:48
推 hangtenboy : 推 06/10 20:04
推 Sinreigensou: 看完還有人以為是單純動畫快慢問題,根本白讀 06/10 20:09
推 dannyshan : 說穿了就是資源的問題吧 全世界最大的公司 一年只出 06/10 20:23
→ dannyshan : 一隻手機 這樣系統還做不好可以自殺了 06/10 20:23
推 cities516 : 推 雖然推文蠻不意外的 06/10 20:34
→ waroz : 細節不夠到位而已,安卓我相信絕對可以做到 06/10 20:37
→ tigerclamp : 安卓就寧願把資源出一堆機海或電子____啥的 06/10 20:45
推 a062693069 : 這就是設計的重要性了 06/10 21:04
噓 hangtenboy : 但是還是要噓iOS那個破爛熱點 06/10 21:12
→ s9845111 : ios跟android我都減少動態效果 06/10 21:22
→ s9845111 : 應該說連電腦windows我也關效果,反應快多了 06/10 21:23
→ s9845111 : 還以為順暢度是要討論編寫系統的程式語言之類的… 06/10 21:23
推 tonyian : 感覺只是先射箭(蘋果好)再畫靶(找理由)而已, 06/10 21:51
→ tonyian : 你這些東西使用者真的能大眾盲測過關才是真的如你 06/10 21:51
→ tonyian : 所說 06/10 21:51
→ Oisiossos : 用原生APP也會BUG 這也要怪使用者嗎? 06/10 23:09
推 Raptors1 : 不愧是服務業龍頭 06/10 23:37
推 joverKJ : iPhone 動畫真的很舒服 06/11 08:08
→ joverKJ : s10+也是輸 06/11 08:08
推 chow940171x : 回彈進不去是內建程式才會吧 06/11 08:10
推 judasprist : 完全不覺得這有什麼 06/11 08:13
→ matyih : 沒感覺 被強迫用公司發的mac後更覺得把蘋果當高級品 06/11 08:48
→ matyih : 的可笑 06/11 08:48
推 kkboy : 是沒錯啦,但進遊戲後就是另一回事了 06/11 09:08
→ waroz : 人家沒強迫你不能離職,自己選的就不要說別人強迫 06/11 15:27
推 leegogo : 還好 one ui 也不錯了 重點是安卓現在介面比較直覺 06/11 16:29
→ leegogo : 通知列拉下來什麼都有 06/11 16:30
→ alastorlion : 個人偏好是 material design > fluent design > App 06/13 08:33
→ alastorlion : le 06/13 08:33