作者nk950357 (nk950357)
看板MobileComm
標題[閒聊] 詳解為什麼iOS是最順暢的系統(下)
時間Wed Jun 10 14:50:56 2020
ps.本文轉錄自it之家的it圈子 非新聞
轉錄者註:時常看到手機板有各種吵為甚麼iOS比較順的問題,卻沒有人能提出證據性的解
釋,希望透過這篇文章能讓大家來瞭解這兩大作業系統中,iOS的優勢在哪裡,並讓大家
更
能體會使用者體驗的重要性。
本文為下文
https://quan.ithome.com/0/655/094.htm
https://quan.ithome.com/0/655/841.htm
部分詞語修改為台灣用語
--
本文帖將繼續介紹另外兩個顯著影響系統流暢度的因素:
‧互動方式:全螢幕設計移除了手機正面的實體按鍵,手勢操作真的比按鈕好嗎?
‧符合直覺:手機系統的順暢不僅體現在動畫上,還體現在邏輯中。
本文旨在探討
"何謂順暢"這個開放式問題。我(原作)以iOS為例子,純粹因為iOS在
"順暢"這
方面做的比較完善,方便我(原作)進行展示、說明。安卓OS擁有許多iOS缺少的功能,比如
應用分身、小窗模式、全局返回等等,但安卓OS的順暢度參差不齊也是事實,我得結合多
個系統的
特點才能把事情說清楚,這會讓本文顯得混亂。
廢話不多說,開始正文。我(原作)在這兒提前感謝各位讀者耐心等GIF圖加載
--
Part Two:別讓"動畫"成了"延遲"
一個很簡單的事實:我們使用手來完成一生中大部分的任務。自人類700萬年前從黑
猩猩中分離出來至今,我們使用過的工具不勝枚舉,但我們的手並沒有太大變化:通
過精密的肌肉運動,僅僅十個手指可以實現近乎無限的操作。
https://i.imgur.com/R6kjWwe.png
隨著人類科技的發展,我們使用的工具愈加先進,但也愈加抽象。樸素的工具,如錘子、
榔頭、剪刀,它們沒有任何按鈕,使用前無需學習,能達到看到就會用的程度;複雜的工
具,如手機、電腦,它們使用按鈕來操作,用戶如果不認得漢字或字母,想愉快地使用就
很難了。
▼也許每個人都會用"剪刀",但不是每個人都會用"剪切"
https://s1.ax1x.com/2020/06/07/tRQImD.gif
歷史證明,受歡迎的設計都是簡潔易用的。13年前,
實體按鍵是手機不可分割的一部分,
鍵盤區域有時會比螢幕還大。使用者透過十字方向鍵控制選框,進而和系統、App進行
互動。我們靈巧的雙手被塑膠按鍵限制在了狹小的空間內,效率低下。
▼ 經典機型:諾基亞N95
https://s1.ax1x.com/2020/06/07/tRQo0e.gif
2007年,首代iPhone用一整塊
觸控螢幕取代了實體鍵盤,造就了現代智慧手機的雛形。
喬布斯將"按鍵手機"革新為"觸控手機",目的很明確:虛擬按鈕能隨App的切換而改變,且
使用者可以直接與按鈕互動。這好比射擊遊戲中,滑鼠玩家會比手柄玩家操作更加精準:
使用手指操縱工具的人類,當然適合用手指互動內容。
▼ 經典機型:iPhone 3GS
https://i.imgur.com/YI6Sn2i.png
值得注意的是,儘管智慧型手機系統使用多點觸控、擬物、過渡動畫等一系列細節讓使用
手機更加自然,但手機系統的運作始終遵守四個步驟,這裡以"打開手電筒"為例:
1.使用者大腦 :環境太暗,需要打開手機的手電筒;
2.使用者手指 :對準"手電筒"按鈕按下去;
3.過渡動畫 :模擬手電筒開啟的過程;
4.觸發功能 :開啟後置閃光燈。
https://i.imgur.com/urtXbca.png
上篇文章中,我們將勻速直線運動的動畫成為" 線性動畫";同樣,因為以上四個步驟是
單向、直線排列的,我們稱這種操作邏輯為"線性互動"。使用者按下按鈕,系統執行這個
按鈕對應的功能,如同打字般一一對應。過渡動畫在這類互動邏輯中是多餘的,一些使用
者甚至會把動畫效果關閉,以取得更快的反應速度。
▼ 左:動畫開啟;右:動畫關閉
https://s1.ax1x.com/2020/06/07/tRQfl6.gif
一般來說,過渡動畫持續時間較短,且啟動App需要一段載入時間,大部分使用者都接受在
"操作"與"功能"間加入"動畫"來銜接。這能使手機系統更加流暢。不過,正如打字時會按
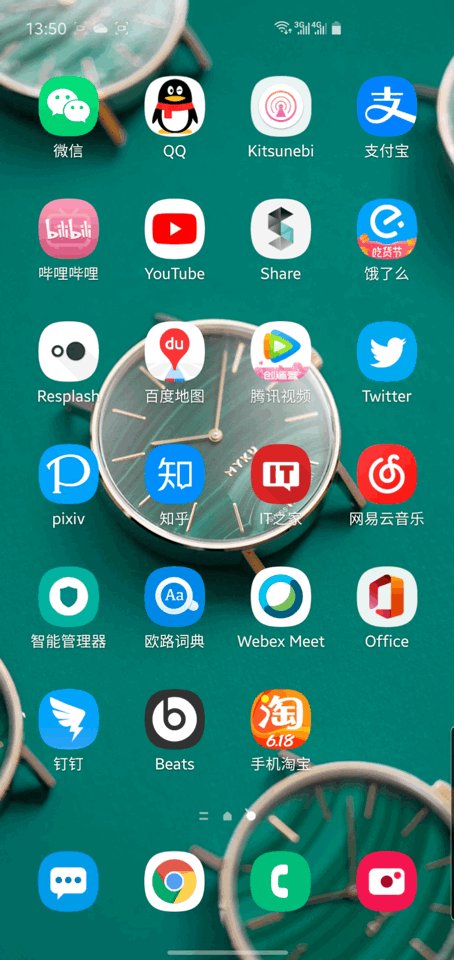
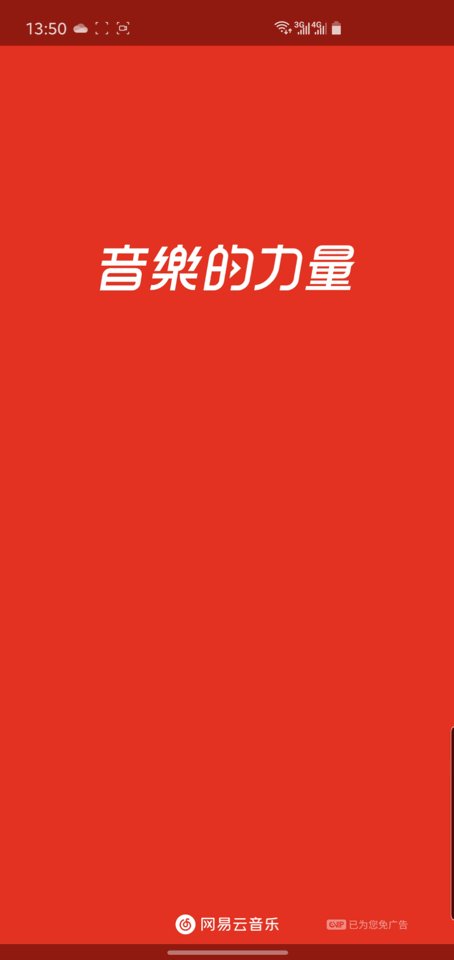
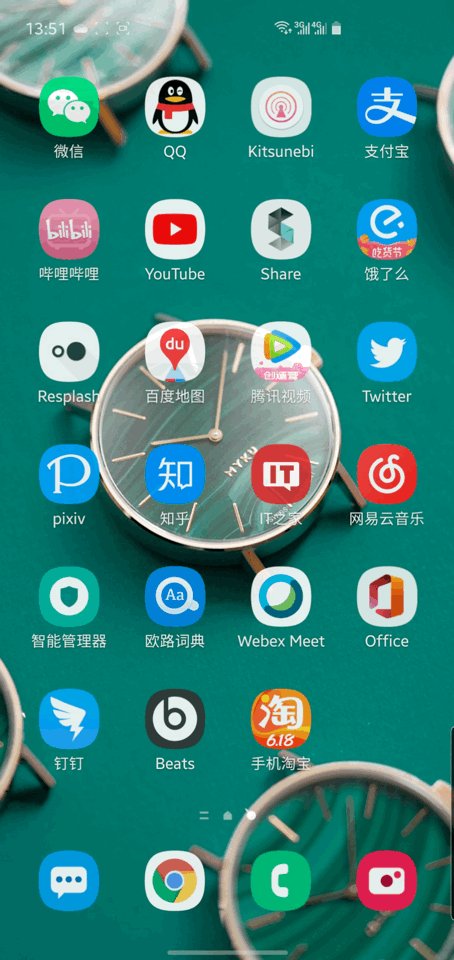
錯鍵,用戶執行功能時也難免有失誤。舉個例子,我本想打開IT之家,但不小心點擊了雲
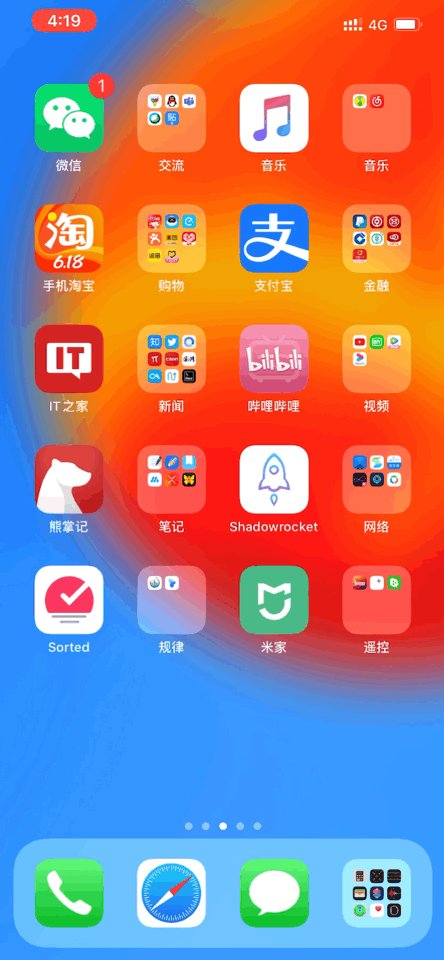
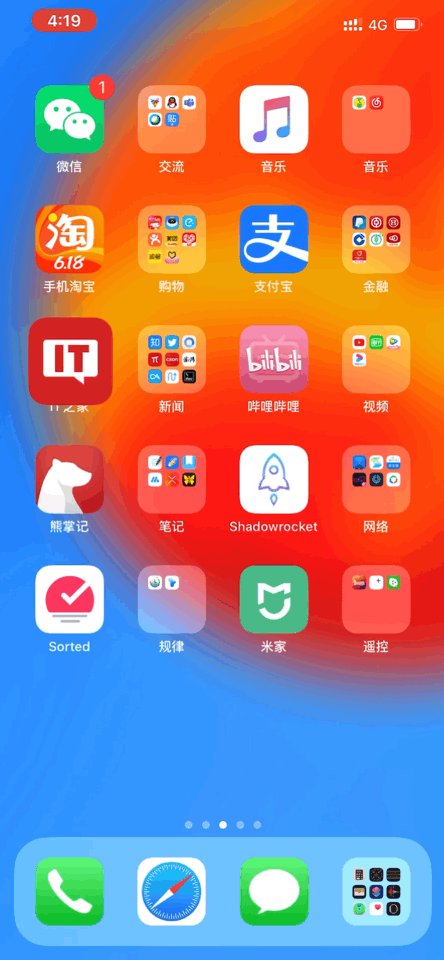
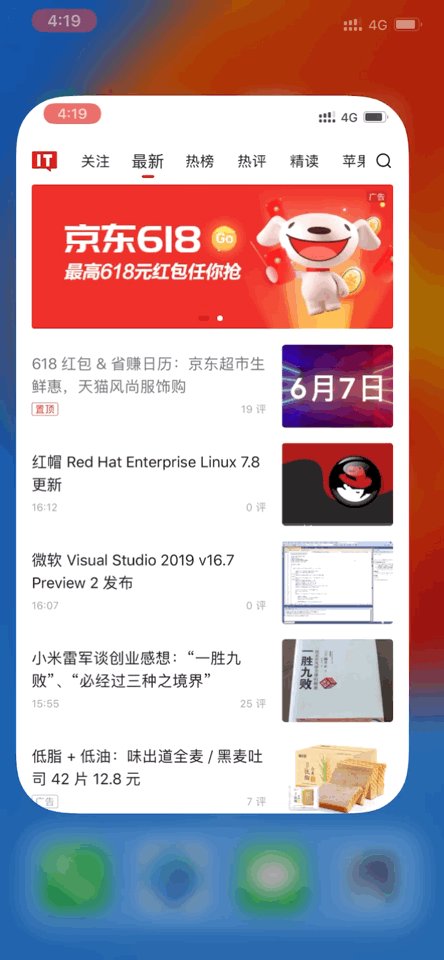
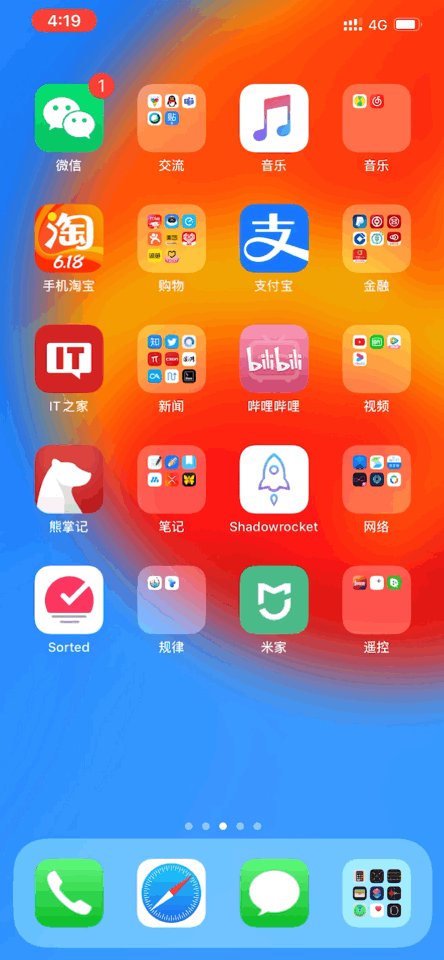
音樂,這該怎麼辦?按照"線性互動"的流程:
▼不小心點擊"雲音樂" → 等待動畫結束 →點擊Home鍵→ 等待動畫結束 →點擊"IT之家
" → 等待動畫結束 →程式開啟
https://s1.ax1x.com/2020/06/07/tRQyTJ.gif
此時,起到銜接作用的動畫反而造成了操作間的延遲,使用者的流暢體驗被破壞。
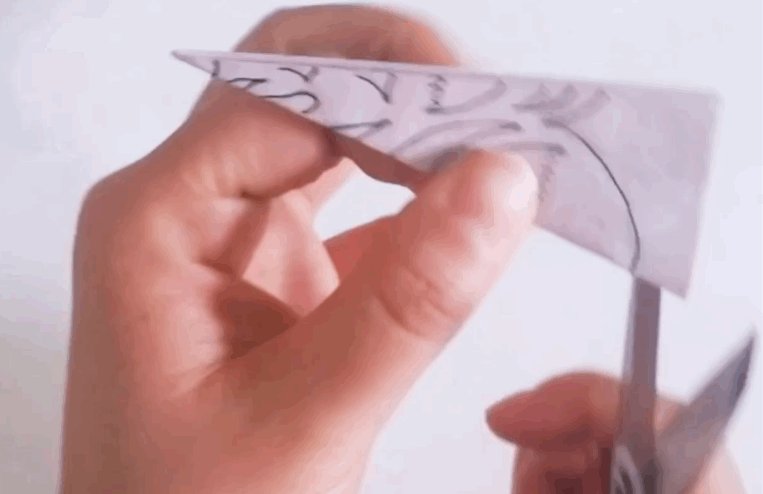
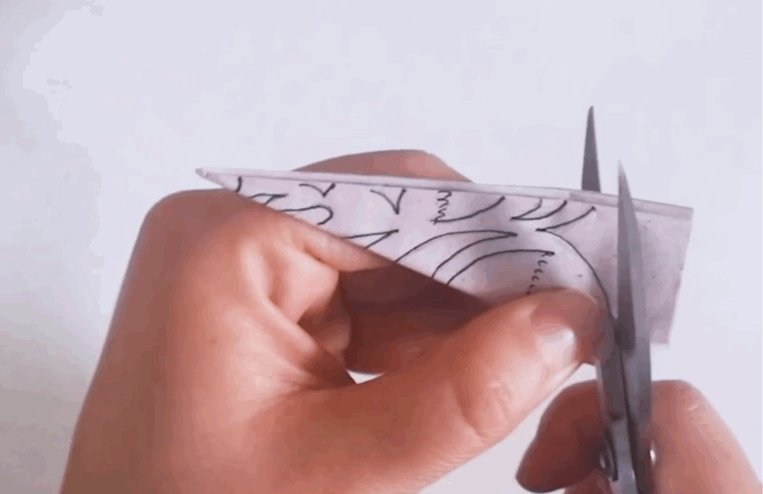
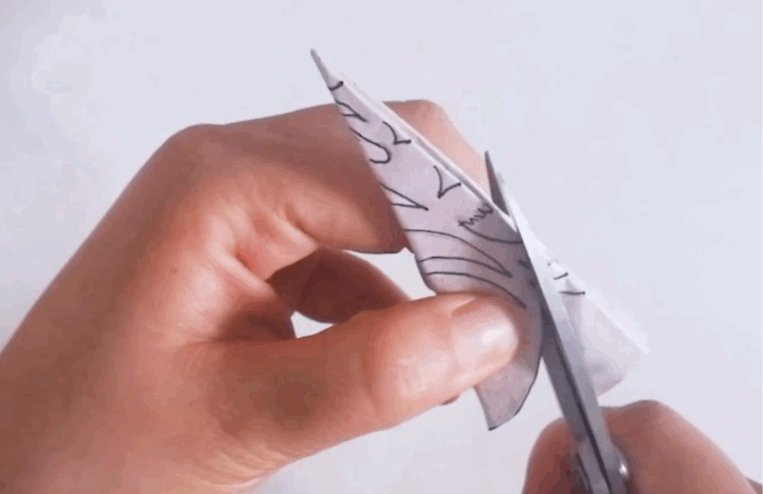
為了解決這個問題,我們不妨想想使用樸素工具,如剪刀我們的操作邏輯是怎樣的:
1.使用者大腦 :沿著引導線裁紙;
2.使用者手指 :將剪刀對準線條;
3.過渡動畫 :一邊剪紙,一邊修正方向,使✂終在線條上;
4.觸發功能 :窗花。
https://s1.ax1x.com/2020/06/07/tRQWSx.gif
以上邏輯與
"線性互動"有個重要區別:系統會實時對"動作"給予回應,使用者並非"思考"完
畢再實施"動作",
而是一邊"思考"一邊修正"動作"。換句話說,"動畫"不僅起到過渡的作
用,還留給使用者"思考"與"動作"的時間。我稱這種操作邏輯為
"非線性互動"。
▼ 鑑別某個系統的"過渡動畫"是否是多餘的,只要把動畫關掉,然後看看手機的使用是
否受影響即可。iPhone 開與不開動畫,完全是兩種手機。
https://s1.ax1x.com/2020/06/07/tRQ2f1.gif
想把"智慧型手機"設計成"剪刀"✂ 僅靠點按這類
只有"點—不點"兩種狀態的動作是
很難實現的;如果剪刀✂ 有"開—關"兩種狀態,那一刀下去手指多半會斷。我們需要
用"手勢"替換"按鈕",通過檢查手勢中的各種訊息去揣測用戶的意圖,最終觸發某個功能
此時,"動畫"並非填補"操作"與"功能"的裝飾,
而是實時反應使用者手勢的訊號。MIUI 12
發布後,大家津津樂道的"可打斷動畫",就是其中一種特性。
https://s1.ax1x.com/2020/06/07/tRQsw4.gif
需要指出的是,這並非"動畫"被打斷了,而是手機系統即使在動畫之中,
也會實時反應使
用者的觸控動作。讀者可以試一試,下面這些動作,您的手機是否能做到:
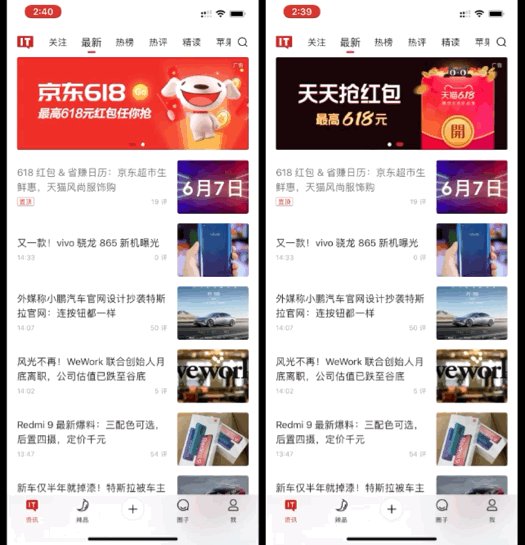
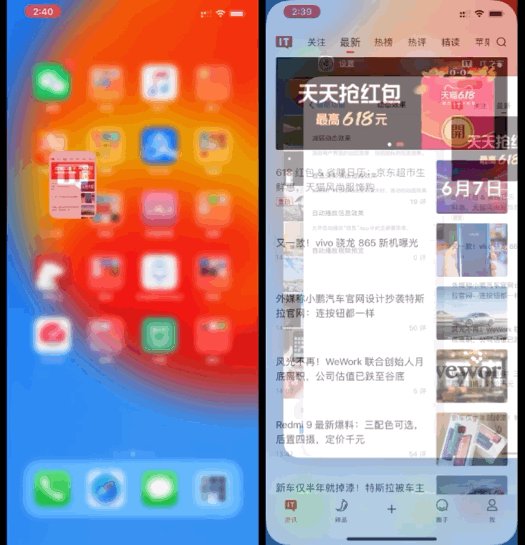
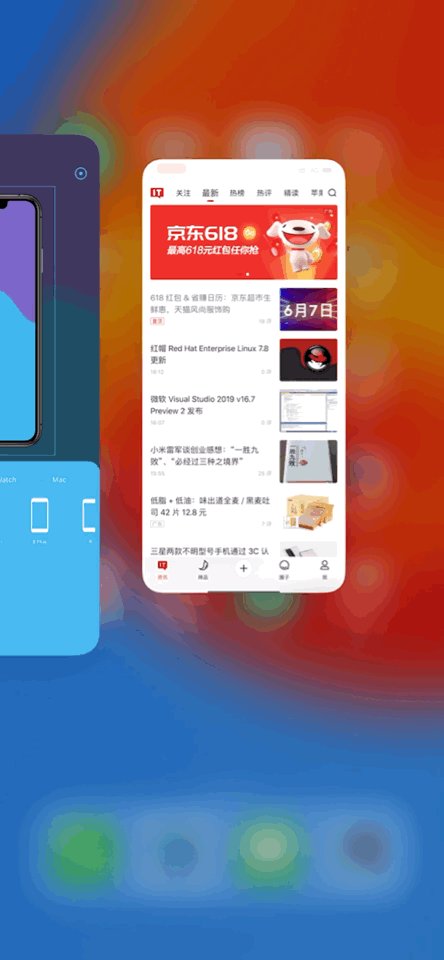
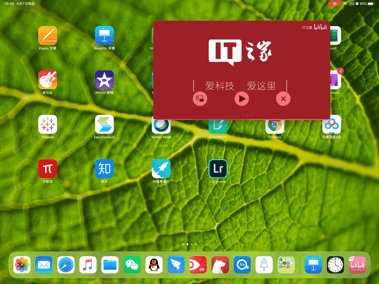
▼ 開啟App 時,你可以同時啟動多工介面,App視窗會移動到手指位置
https://s1.ax1x.com/2020/06/07/tRQrmF.gif
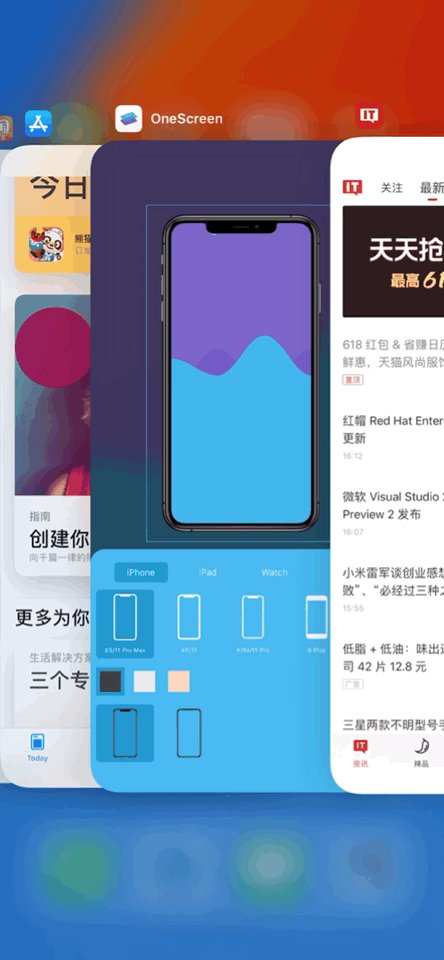
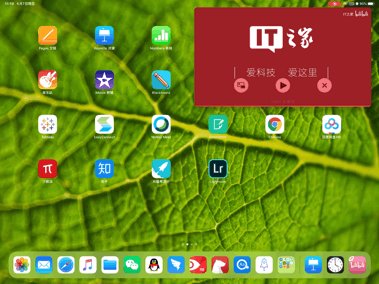
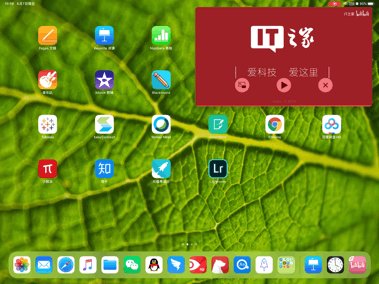
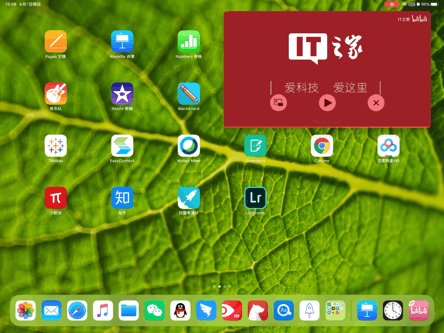
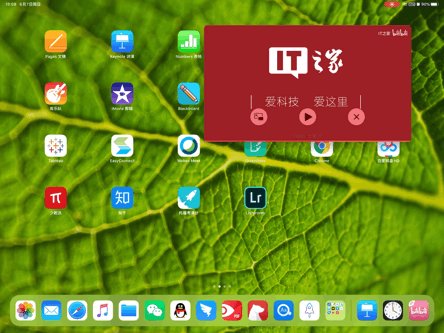
▼ 開啟App 時,你不用等App 完全打開,就能進行互動
https://s1.ax1x.com/2020/06/07/tRQ0yT.gif
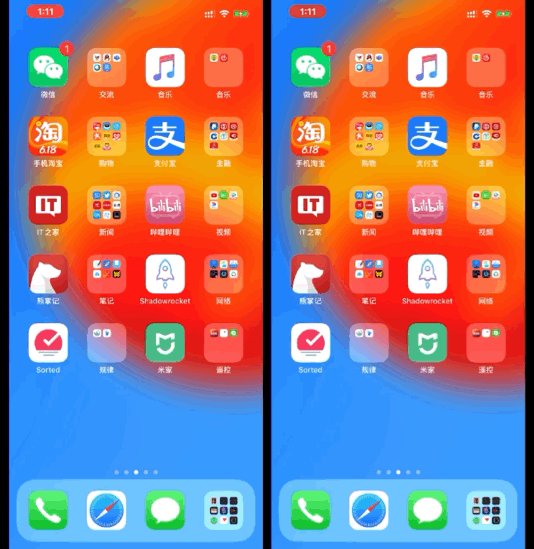
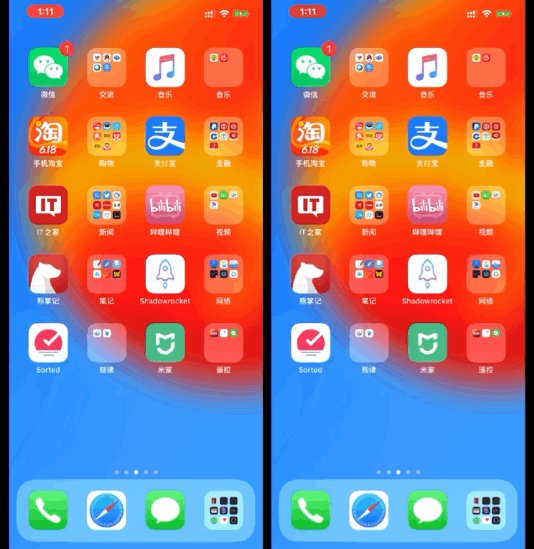
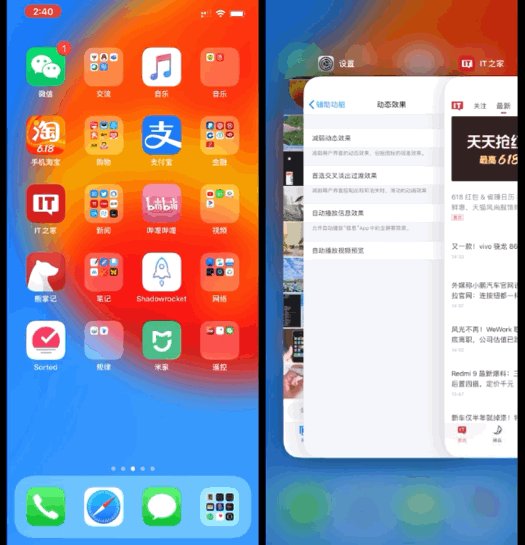
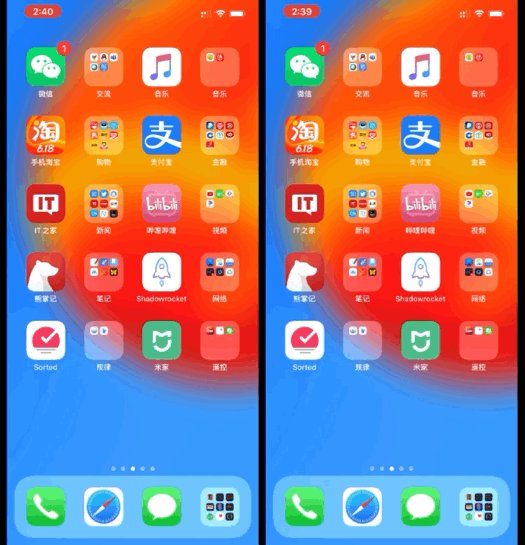
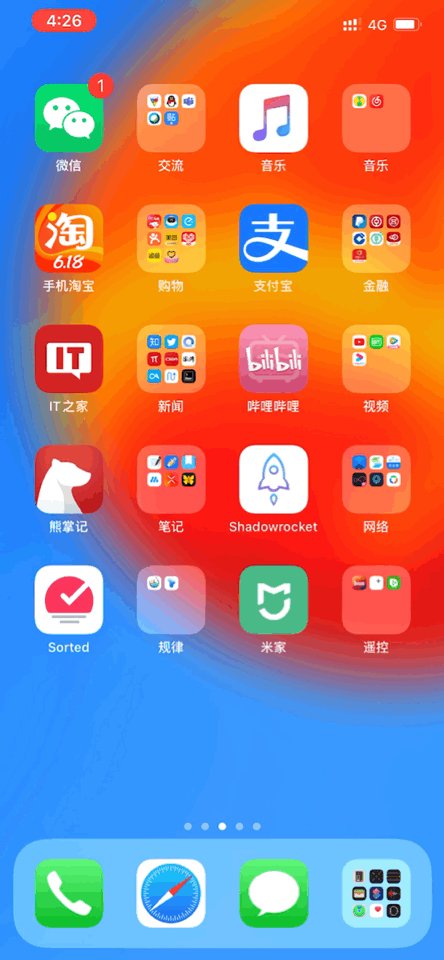
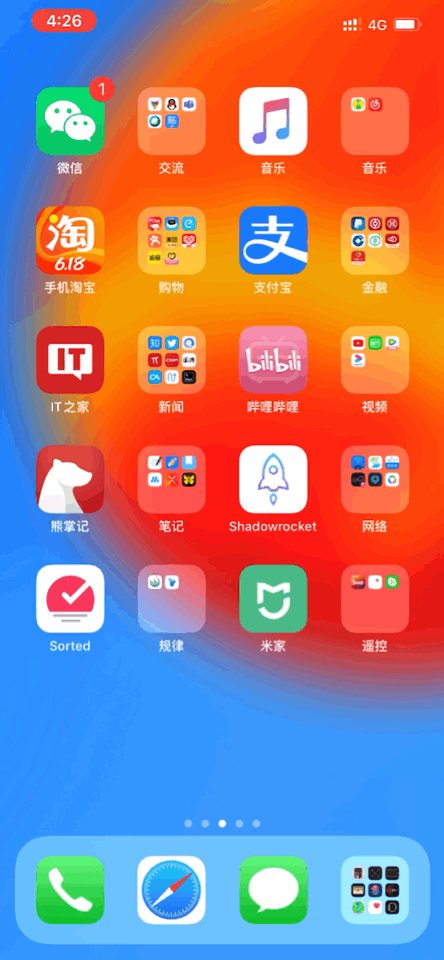
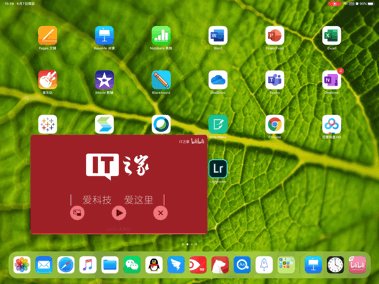
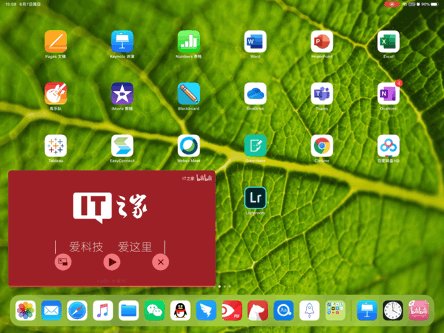
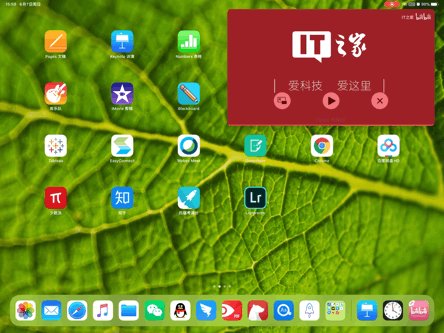
▼ 關閉App 時,你不用等App 圖標歸位,就能滑動桌面
https://s1.ax1x.com/2020/06/07/tRQNYn.gif
大家喜歡把iOS的這些細節描述成"精緻的動畫",實際上,這是蘋果
改良人機互動邏輯後
,產生的附帶品罷了。如同✂,你控制工具時
手指的速度、力度都會影響最終呈現的效
果;如果觸控螢幕僅僅記錄下手指的位置,那我完全可以把"螢幕"當作扁平化的"鍵盤"。
iOS (沒砍3D Touch前)會記錄每一次觸控的
位置、速率、速度、力度等訊息,並分析這
些訊息來判斷使用者意圖。
https://i.imgur.com/W6eCIk0.png
▼以移動"畫中畫"為例,系統需要通過手勢判斷使用者想把"畫中畫"放在哪裡。
如果僅僅記錄手指的位置,那系統只能用"就近吸附"的方式定位浮動視窗
https://s1.ax1x.com/2020/06/07/tRQck9.gif
▼ iOS記錄了手勢的速度(矢量),即便小窗沒有移動到角落,系統也能知道,使用者是
想把視窗向角落移動
https://s1.ax1x.com/2020/06/07/tRQgYR.gif
如果各位的手機支持"小窗模式",不妨開啟小窗拖動看看,你的
快速滑動和慢速滑動是否
有分別。說實話,某些系統用
不同位置上滑來觸發"返回" "主畫面" "多工"這三種動作
,或者用
螢幕邊緣側滑來觸發"返回",這不是非線性的手勢操作,只不過是把原本用
"點
擊"就能觸發的按鈕,改成用
"滑動"觸發罷了。我相信喜歡"點按返回"而不是"側滑返回"
的Android 使用者不在少數。
▼ "全局側滑返回"會遮住App 正常的側邊選單,互動上存在矛盾
https://i.imgur.com/EkXKxoV.png
▼ 雖然和iOS 一樣都是上滑返回主畫面,但如果交互邏輯仍是線性的,"手勢"和"按鈕"
並沒有區別
https://i.imgur.com/qHrcYPM.jpg
這裡,我想表揚下MIUI12。除了可打斷的動畫外,MIUI12 的"超級壁紙"將"非線性動畫"
引入到"主畫面-鎖定畫面-關閉螢幕"這iOS 也尚未考慮到的部分中來。
▼ "關閉螢幕-鎖定畫面"可以像踢球一樣來回滾動
https://s1.ax1x.com/2020/06/07/tRQdS0.gif
--
Part Three:符合直覺-使用者所想,系統所示
最後一部分,可能和系統中"會動的部分"無關,僅僅是一些細節。也許你沒有注意到,人
類都擁有"預知未來"的能力。走路時,我們會避開前方的障礙物;打雷時,我們會提前尋
找避雨的地方;而使用手機時,我們根據現實生活中培養起來的直覺,來預測系統的下一
步動作。
▼細看下面的動畫,你會覺得很靠北
https://s1.ax1x.com/2020/06/07/tRQJoj.gif
首先是系統和第三方App 的一致性。
在文章中舉的例子多為主畫面相關的操作,比如打開App、關閉App;實際上,使用者在使
用手機時,停留在主畫面時間相比使用App的時間,可以說是極少了。縱使你的桌面做
得再好,如果App裡的動畫仍是生硬的,那使用者反而會因為系統與程式間強烈的反差而難
受。淘寶、京東這類購物App,因為展示商品與廣告推銷需要,常把界面打扮的花里胡哨
。在iOS平台,就算開發者脫離蘋果的設計語言放飛自我,動畫效果和iOS仍是一致的。
▼ 大部分列表都有彈性
https://s1.ax1x.com/2020/06/07/tRQBOU.gif
▼ App 中返回上一頁的操作是非線性的
https://s1.ax1x.com/2020/06/07/tRQtFs.gif
其次是頁面移動的方向具有空間連續性。
比如,被我滑動到右邊的頁面,應該從右邊回來,而不是上面或下面。不然,就算動畫是
順暢的,使用者也無法感知到系統的
連貫性。
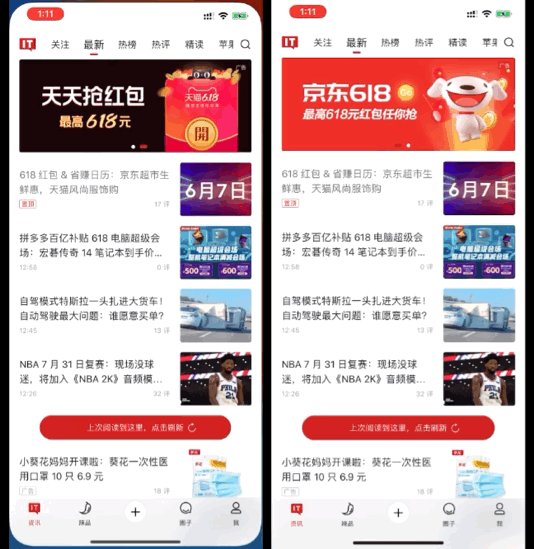
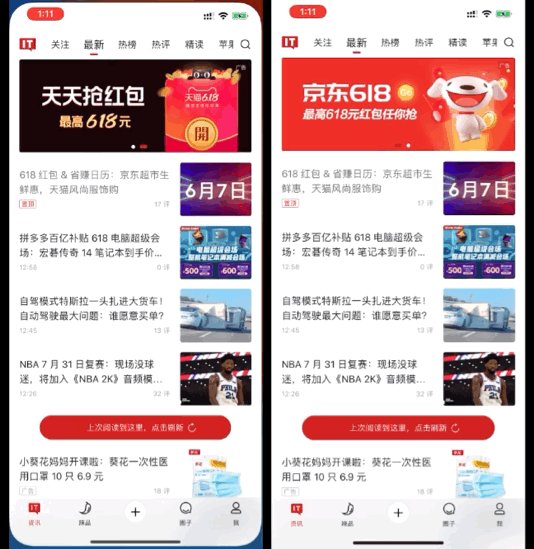
▼左:頁面向上浮現,但卻向右退出;右:頁面從右邊出現,並返回右邊
https://s1.ax1x.com/2020/06/07/tRQGwQ.gif
最後是系統UI 設計在不同界面的一致性。
▼因為手機螢幕使用了較大的圓角,使用者會傾向認為,App視窗也是
同樣大小的圓角矩形
https://qimg.ithome.com/image/2020/06/07/6372716232544344149901760.png
▼因為系統使用了
觸控條來指示上滑返回主畫面,使用者會傾向認為,其他可以互動的元素
也應該有此
觸控條
https://qimg.ithome.com/image/2020/06/07/6372716232675103561401822.png
— 寫在最後—
我(原作)用了兩個文章的篇幅,介紹了衡量手機系統順暢性的三個方面:
動畫設計,互動
方式,以及符合直覺的細節。
所謂順暢,首先要滿足我們的眼球,至少不能在
視覺上給使用留下卡頓、撕裂的印象;之
後要符合人類使用工具的習慣,
始終回應來自使用者的動作作,盡量減少延遲;最後要迎合
我們腦中的
邏輯,讓使用者能通過前一步預判後一步。滿足這三點,手機系統就能在
外觀、
運作與內核三方面獲得順暢性。
最近發布的MIUI12,因為一些設計與iOS雷同,在數碼圈造成了爭議。要我(原作)說,除去
把通知中心和操控中心分別放到左上角和右上角這點照抄了iOS,MIUI12的其他部分與iOS是
良性趨同,是值得肯定的。
趨同設計在數碼圈裡很常見,比如Yoga Book與Surface Book的
鉸鏈,兩者都想把筆電向書本靠攏,於是都在鉸鏈部分採用了類似書脊的結構。
https://qimg.ithome.com/image/2020/06/07/6372716232813676298861142.png
在全螢幕時代,
"手勢"取代"按鈕"是大趨勢。基於物理現象的動畫也好、非線性的互動方
式也好、統一的系統UI設計也好,這些東西沒有專利可言。的確,因為蘋果註冊了列表回
彈的專利,所以大部分安卓OS只能用一圈波紋來表示列表的盡頭。但小米、華為、索尼等
廠商,它們想出了不同於iOS的方式,在系統級程式中實現了列表回彈,這足以說明
一兩
個專利並不會讓其他系統全軍覆沒。缺的是廠商的技術實力,或者對系統順暢性的重視程
度。
MIUI12的"米柚光錐動效架構"是一個良好的開端,它的存在說明安卓OS是可以繞過谷歌進
行底層動畫改動的。大家應該鼓勵各個廠商積極跟進行業裡
先進的設計方案,客觀評判不
同品牌的優劣,取長補短,而不是A壓倒B。
--
轉錄者心得:
iOS能讓整體系統看起來那麼順的原因,還有一個重要因素是:嚴格的設計語言。
每個APP遵循良好的設計語言,在整體系統來看的話,無論是系統程式還是第三方軟體,
都會看起來很一體,這樣就不會發生明明在桌面或是系統程式很順暢,但卻進去APP又是另
一種體驗。
有些人可能會說,我都沒有感覺,可能只是你沒感覺到,又或者是現在系統可能更精進了
但Android設計語言大量採用線性動畫這件事情卻是事實不變的
其實非線性動畫,很早就有出現過,包括大家所說的WP動態磚也是。
HTC也是其中之一
https://www.youtube.com/watch?v=fYnIz4wAjTE
可以看到HTC的解鎖環的那個彈簧動畫效果
以及進入主畫面旋轉ease in的效果
只可惜這東西再也不復見了
很高興看到越來越多廠商重視使用者體驗這一塊,希望Google也能將這種非線性動畫體驗
當作設計標竿,現今Android對設計語言也越來越重視了,像是介面元素位置不能亂改之類
的。
--
一天老婆跟我說她無聊,想讓我帶她找點刺激的事做做。我說,要不我們去吃霸王餐怎麼
樣?老婆開心的說好啊好啊。於是點完菜,我們找了一個靠門的位置坐下,趁她去洗手間
的時候,我偷偷把帳結了。她回來後開始吃飯,吃得差不多了,我悄聲問她,準備好沒有
。老婆激動的點點頭,然後我就拉著她跑了出來,一路上,老婆笑得好開心。
其實老婆也付了一遍。老闆想:每天都能碰到這樣浪漫的人就好了。
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 42.76.39.179 (臺灣)
※ 文章網址: https://www.ptt.cc/bbs/MobileComm/M.1591771903.A.FA1.html
推 suichui : 推06/10 14:57
推 StrawberryCu: 推 就算是pixel 在交互操作的部分仍然差距明顯06/10 15:09
推 Tahuiyuan : 推 Android的設計還是太工程師性格 導致就算用的是06/10 15:12
→ Tahuiyuan : 旗艦產品 用起來卻比不上iPhone 這邊小米倒是模範06/10 15:12
推 PopeVic : 再推一個,動畫真的很重要XDDD06/10 15:13
→ Bob9154 : 可惜廣告...06/10 15:13
→ Tahuiyuan : 以前的HTC Sense一度可望與iOS抗衡 可惜後繼無力06/10 15:13
推 pouy : 厲害!!06/10 15:23
推 kof2200 : Android OS本體還好,各廠將其改變或新增一些功能 06/10 15:31
→ kof2200 : 導致。 06/10 15:31
你在中文表達能力上出了什麼問題嗎 這什麼文法
→ Xperia : 符合直覺就很好笑了,到處跑的返回鍵和不能全局適06/10 15:34
→ Xperia : 用的返回手勢符合直覺?裡面提到側邊選單,但在有 06/10 15:34
→ Xperia : 了返回手勢,根本不該設計側邊選單,否則怎麼叫操 06/10 15:34
→ Xperia : 作邏輯一致? 06/10 15:34
我想他要表達的是Android廠商設計全局返回健跟側邊選單手是打到的問題
因為像我自己在用iOS 真的比較少APP會設計側邊滑出選單的功能 如果有通常都是在APP主
畫面
但我也不否全局返回很好用 MIUI的甚至可以切換APP
這點我覺得是原作者多慮了
因為救我體驗來說
之前完朋友MIUI跟EMUI都沒有遇到這兩個手勢衝突問題
→ Xperia : 而且把手勢優於按鈕視為ios的優點也挺好笑的,SE206/10 15:41
→ Xperia : 的Home鍵根本不是手勢,而安卓10任何廠商都有手勢06/10 15:41
→ Xperia : 了。更別替蘋果的返回很多時候還是得靠按鈕,安卓06/10 15:41
→ Xperia : 則有全局手勢。06/10 15:41
※ 編輯: nk950357 (140.125.221.79 臺灣), 06/10/2020 15:49:36
推 ohmylove347 : 推,拜託Google趕快把底層動畫好好整頓一下,不然一 06/10 15:49
→ ohmylove347 : 輩子旗艦都輸 06/10 15:49
推 GoogleDocs : EMUI 10.1跟iOS的流暢度有一戰之力 06/10 15:50
→ GoogleDocs : 可惜說到華為98%的人直接END XD06/10 15:50
推 Xperia : 確實,我覺得安卓側邊選單也已經很少了,真的遇到 06/10 15:52
→ Xperia : 就走L型手勢拉出來,但相信以後側邊選單會逐漸消失06/10 15:52
→ nk950357 : 就連google本來是側邊選單推行者 現在也在ios的app06/10 15:53
→ nk950357 : 上漸漸砍掉這東西了06/10 15:53
→ tdc : 小米是偷得很徹底,說模範似乎…06/10 15:54
的確抄了很多東西 但說老實話 非線性動畫這也不是ios搶先開發出來的 WP7早就用了 還記
得iPhone的滑動解鎖嗎?在ios6以前都是線型動畫 所以看起來很生硬
https://youtu.be/8hpvh0InDhs
推 s00126 : 一直都認為動畫用不用心很重要,蘋果在這種細節是真06/10 15:59
→ s00126 : 的蠻講究的,icon有沒有置中等等都可看出細膩程度06/10 15:59
推 Sinreigensou: 蘋果系統真的好猛 居然動畫還沒結束就能先操作06/10 15:59
→ Sinreigensou: 難怪會讓人感覺很順,因為你手指怎麼動他就怎麼跑06/10 16:00
※ 編輯: nk950357 (42.76.39.179 臺灣), 06/10/2020 16:01:10
→ Sinreigensou: 安卓就沒辦法 你一次手勢只能做一件事 06/10 16:01
→ jimei2 : 樓上這點安卓10系統可以app內動畫完成前點擊 06/10 16:02
→ jimei2 : ios只有在打開動畫支援這點 這下面討論已有提到 06/10 16:02
推 Sinreigensou: 安卓10嗎 我還是9嗚嗚 06/10 16:05
→ moptt9316 : IOS符合直覺?返回這個最常用的功能就超不符合直覺 06/10 16:13
→ moptt9316 : 了 06/10 16:13
推 tom282f3 : MIUI進步真多 06/10 16:14
推 TZephyr : Pixel也可以做到在動畫過程中做出別的操作,可以去 06/10 16:57
→ TZephyr : 設定把動畫速度調成10x試試看,不然預設動畫太快 06/10 16:57
推 error123 : 安卓10返回手勢一致性已經超越蘋果 06/10 16:57
推 haveastar : 我覺得ios6的動畫也蠻舒服的XD 06/10 17:06
推 ruizachi : 推 06/10 17:08
→ leolarrel : 糟糕,像我這種討厭轉場動畫的人看來要被放棄了 06/10 17:17
→ yys310 : 同上 06/10 17:20
推 chjghjg9487 : 推 06/10 17:45
推 berserkman : 數碼圈—>這用語好像哪裡怪怪的 06/10 17:45
→ mrnegativetw: 用科技圈應該會比數碼圈好 06/10 18:58
推 s14545 : 安卓第三方app一致性真的輸慘 06/10 19:02
→ s14545 : 但系統層面的東西 我實測氧OS幾乎都ok 06/10 19:02
推 s00126 : 動畫速度調快不代表動畫順暢 06/10 19:43
→ hellscythe : 原po是轉錄啊,中國就是說數碼圈 06/10 20:05
推 hms5232 : 全域 不是全局 06/10 20:15
→ oblivionion : ios使用者哪懂這麼多 不都一群盤子 用line fb而已 06/10 20:20
→ waroz : 同類型的產品想贏過別人就靠細節,沒什麼盤不盤的 06/10 20:33
→ tigerclamp : S20賣三萬四萬 還一堆問題 那個才叫盤ㄅ 06/10 20:48
→ OnePlusDash : 個人認為,再怎麼講究轉場動畫還是會有人不認同 06/10 23:04
→ OnePlusDash : 因為每個人所謂的畫面順暢標準,本就都不一樣 06/10 23:04
→ OnePlusDash : 所以這篇個人認為,就是Apple的傳教文章,End 06/10 23:04
→ OnePlusDash : 然後這篇講究順暢,但把一些跟動畫順暢根本無關的 06/10 23:06
→ OnePlusDash : 東西也拿上來講...那叫偷渡 06/10 23:06
推 Oisiossos : 用原生APP還是會遇到BUG啦,不用IOS離完美還有段距 06/10 23:07
→ Oisiossos : 離 06/10 23:07
→ OnePlusDash : 樓上,世上沒有"完美"這件事 06/10 23:09
推 foulhouse : 專業探討文推 06/11 00:27
推 SunFox58 : 推 06/11 01:06
推 opengaydoor : 推 06/11 02:02
推 cities516 : 這篇講的 就是指使用者感官上覺得的順暢啊 06/11 05:07
→ cities516 : 不然828p 30fps的螢幕 硬體來看怎麼可能會順 06/11 05:07
→ cities516 : 但是軟體卻補足了硬體的缺點 這難道不值得其他OS重 06/11 05:08
→ cities516 : 視? 06/11 05:08
→ OnePlusDash : 但使用者感官不是所有人都一樣,蘋果只是有套邏輯 06/11 07:07
→ OnePlusDash : 讓你去認同...這就是傳教文啊 XDD 信者恆信 06/11 07:07
→ OnePlusDash : 認同他們的做法與理念,要入教才容易的概念 06/11 07:11
→ OnePlusDash : 但我還是能跟你講,覺得iOS不順的人還是大有人在 06/11 07:11
→ OnePlusDash : 因為總是能找到它"不順"的地方去說嘴 06/11 07:11
→ tigerclamp : 蘋果本身沒有拿這個出來傳教ㄅ 06/11 09:42
推 OnePlusDash : 我說的不是蘋果本身啊 我是說這整篇文章 XD 06/11 10:00
→ OnePlusDash : 不過這篇整理的東西有條有絮,就文章內容來看 06/11 10:00
→ OnePlusDash : 是應該給推啦,有用心 06/11 10:00
推 wayne311 : 樓上o大你是不是不知道關於ui設計的背後是多少設計 06/11 14:35
→ wayne311 : 師學者研發經費在支撐使用者感知及動畫傳達之間的 06/11 14:35
→ wayne311 : 關聯...一堆論文科學研究支撐的東西你一句話說成是 06/11 14:35
→ wayne311 : 蘋果的信仰實在很... 06/11 14:35
推 waroz : 商業上來看,能讓越多人滿意的產品就是成功,我不 06/11 15:30
→ waroz : 覺得Apple產品是最好看的,但算是很能被大眾接受的 06/11 15:30
→ firingmoon : UI真的很重要 即使內容寫得在好 使用者不會使用 06/11 16:18
→ firingmoon : 就是廢物 06/11 16:18
推 serene0124 : 這就是UX的價值~ 06/11 19:07
→ OnePlusDash : 試問,我為什麼要去知道背後的支撐論文為何? 06/12 14:59
→ OnePlusDash : 我還是那一句啊~ 不是每個人都覺得蘋果這種設計 06/12 15:00
→ OnePlusDash : 最順暢,遵從自己的心最重要吧 06/12 15:00
→ OnePlusDash : 世上本就沒有完美的作品,自己覺得好就好 06/12 15:02
→ OnePlusDash : 沒必要為了什麼統計說誰最順就強迫自己去喜歡吧 06/12 15:02
→ OnePlusDash : 以內容看這系列整理得很詳細,這種好文章可以多點 06/12 15:07
→ OnePlusDash : 但以理念看我只能尊重,但我不入這信仰 XD 06/12 15:07
→ alastorlion : 簡單分享幾個 Android Material design 的 gif 06/13 09:11